Aparência do portal
Ajuste a aparência do seu portal para se adequar à sua identidade visual.
Personalize o seu portal de soluções disponível para os visitantes, clientes e agentes. Configure a exibição de títulos, logotipo, cores, informações de contato e visualize as mudanças de layout para desktop e dispositivos móveis antes de mesmo de aplicar.
Ajustando a aparência do seu portal
Para configuração, inicie a sessão com seu login e senha de administrador e acesse o item "Administrador" no menu lateral para então, entrar em "Aparência do portal". Você encontra os seguintes itens para preencher.
• Nome do portal: insira um nome para identificar o seu portal de soluções. O texto informado neste campo pode ser exibido nas mensagens padrão das notificações para os solicitantes e nas respostas dos tickets visualizadas no portal, quando não houver permissão de exibição do nome do agente (veja como configurar esta permissão nas configurações do portal). Este campo é obrigatório.
• Título das páginas: Insira um título para exibir na aba do navegador quando o visitante estiver na home, na página de soluções e quando não estiver especificado um "Title" dentro de uma solução. Este campo é obrigatório.
• Placeholder da busca: Insira uma frase ou palavra indicando a pesquisa por soluções. Esta mensagem aparecerá dentro do campo de busca localizado no seu portal de soluções. Este campo é obrigatório.
• URL padrão do portal: URL (endereço) que foi gerado ao criar a sua conta no sistema. Esta URL será utilizada para acessar o portal de soluções da sua empresa. Veja como personalizar esta URL.
• Título personalizado para a página: Habilite este campo e adicione um título acima do campo de busca do portal.
Aparência
• Favicon do portal: Insira um ícone que será exibido na aba do navegador. Envie uma imagem no tamanho e formato: 62x62px em ".png".
• Logo do portal: logotipo da sua empresa que será exibido no topo à esquerda do seu portal de soluções. Insira uma imagem de tamanho e formato: 35px à 150px ".png" ou ".jpg"
Informações do contato
Cores
• Cor do tema: Insira o hexadecimal ou o RGB da cor desejada para ser a cor principal do portal. Este tema altera as cores dos botões, plano de fundo do campo de busca no portal, título das categorias e a badge.
• Texto dos botões: Insira o hexadecimal ou o RGB da cor dos textos inseridos dentro dos botões do portal.
• Cor do topo/rodapé: Insira o hexadecimal ou o RGB da cor desejada para exibir no topo, atrás do logotipo e do menu principal do portal. O recurso da cor do rodapé ainda está em desenvolvimento.
• Breadcrumb e texto das soluções: Insira o hexadecimal ou o RGB da cor desejada para os textos da lista de soluções e para os textos de retorno do caminho, ao entrar em outras páginas de dentro da home.
CSS
• Adicionar css avançado: Habilite e insira no campo disponível, os códigos da folha de estilo para personalização do portal.
Dica: Para inserir uma imagem atrás do campo de busca do portal, você pode copiar o código que disponibilizamos abaixo inserindo após o "https:// o restante da url da imagem escolhida, iniciando com "www.".
#barra-busca-artigos {
background: url(https://)
}Observação: Maiores configurações devem ser aplicada por desenvolvedores.
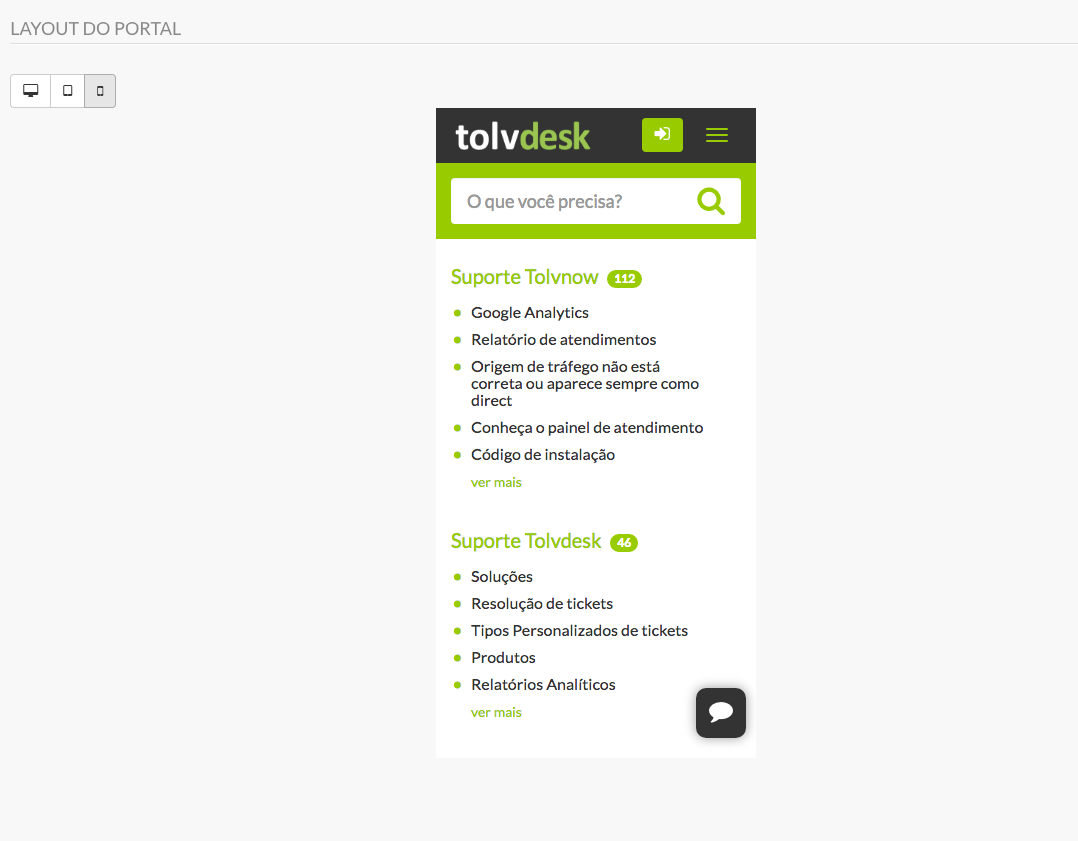
Layout do portal
Campos obrigatórios: Os campos com asterisco vermelho são de preenchimento obrigatório para salvar os seus ajustes.