Formulário de contato
O formulário de contato possibilita que o visitante deixe seu contato e mensagem quando o atendimento estiver offline.
Este formulário, o visitante visualiza quando não há atendentes online, ou seja, quando todos os atendentes estiverem offline. Por padrão, este formulário apresenta para o visitante os campo de nome, email e mensagem para contato posterior.
Configurando um formulário
O administrador da conta cria diversos tipos de campos como cidade, estado, idade, telefone, entre outros que achar pertinente. Os campos nome, e-mail, setor e mensagem não podem ser excluídos e nem alterados.
Para configurar o formulário, inicie a sessão com seu login e senha de administrador e acesse "Configurações" no painel administrativo, para então, entrar em "Formulários". Ao abrir esta opção, você encontra os formulários disponíveis para configuração. Vá no "Contato" e clique em "Personalizar". Confira cada item para personalizar seu formulário:
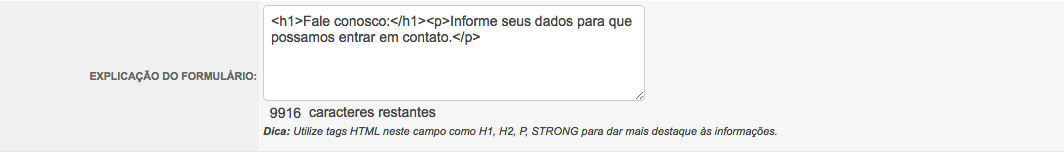
• Explicação do formulário: Insira um texto de introdução ao formulário. As tags "<h2>" no início e "</h2>" no fim, fazem com que o texto fique formatado como título, aparecendo em maior destaque na janela do chat.
Dica: Utilize tags HTML neste campo como H1, H2, P, STRONG para dar mais destaque às informações.
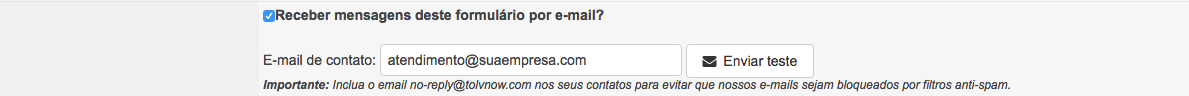
• Receber mensagens deste formulário por e-mail? Habilite para receber e preencha o campo abaixo.
• E-mail de contato: Preencha o campo com um e-mail válido.
• Enviar teste: Após o preenchimento do endereço de e-mail, clique neste botão para fazer um teste e verificar este formulário na sua caixa de entrada.
Campos
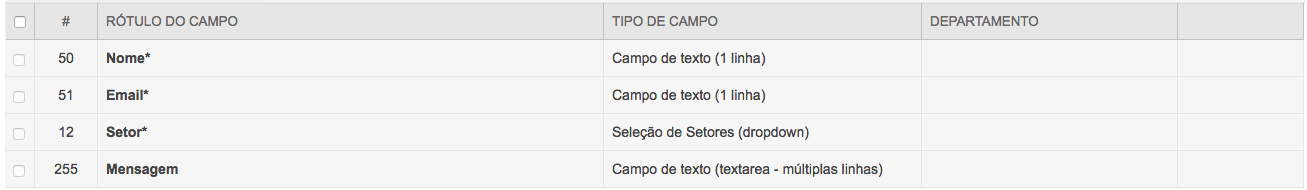
Os itens em negrito já cadastrados não podem ser alterados. Entenda as colunas da lista dos campos:
• #: Número do ítem do formulário. Este número não é apresentado em nenhum local.
• Rótulo do campo: Pergunta ou descrição de solicitação do formulário.
• Tipo de campo: Informa o tipo de campo definido na criação como Campo de telefone (com máscara), Campo de texto (1 linha), Campo de texto (textarea - múltiplas linhas), Campo numérico (text - 1 linha - apenas números), Escolha única (radio), Lista de seleção (dropdown), Múltipla escolha (checkbox), Sim / Não (checkbox) e Texto Explicativo. Você entenderá melhor nos detalhes da criação de um novo campo no final deste artigo.
• Departamento: Departamentos ao qual este formulário está vinculado. Ou seja, para cada departamento, o formulário pode se apresentar de maneira diferente. *Recurso em desenvolvimento para o formulário de contato.
Botões
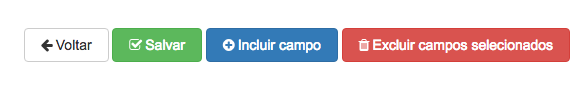
Todos os formulários apresentam este botões no topo da janela de configuração, entenda cada um deles:
• Voltar: Clique neste botão para voltar para a página principal da ferramenta.
• Salvar: Clique neste botão para salvar todas as configurações aplicadas.
• Incluir campo: Clique no botão "Incluir campo" em todos os formulários para solicitar o preenchimento de mais dados. Ao clicar neste botão, uma janela é aberta para inclusão de um campo no formulário que você se encontra. Entenda os itens para a criação:
1 - Pergunta/Rótulo do campo: Insira no campo a ordem de preenchimento. Por exemplo, "Telefone".
2 - Tipo de campo: Selecione se este campo deve conter as informações de acordo com:
2.1 - Campo de telefone (com máscara): Selecione este tipo de campo para solicitar no formulário, um DDD com 2 dígitos e um número de telefone de até 9 dígitos.
2.2 - Campo de texto (1 linha): Para que seja inserido qualquer texto que se restrinja à uma linha. Informe no campo aberto nesta seleção, um valor ou palavra preestabelecida.
2.3 - Campo de texto (textarea - múltiplas linhas): Inserir textos mais explicativos, maiores que uma linha. Informe no campo aberto nesta seleção, um valor ou palavra preestabelecida.
2.4 - Campo numérico (text - 1 linha - apenas números): Utiliza-se este campo para que o dado informado seja apenas números. Por exemplo, cupons de desconto, idade e etc. Informe no campo aberto nesta seleção, um valor ou palavra preestabelecida.
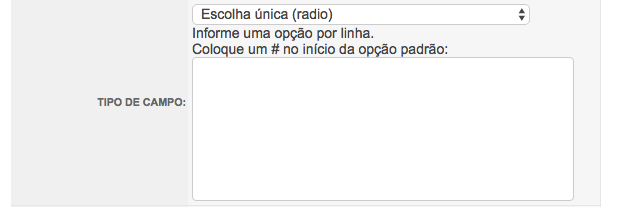
2.5 - Escolha única (radio): Utiliza-se este campo para que o usuário habilite uma escolha em um campo redondo. Informe no campo aberto nesta seleção, uma opção por linha. Caso não seja selecionado nenhuma, crie um padrão colocando "#" na frente de uma opção.
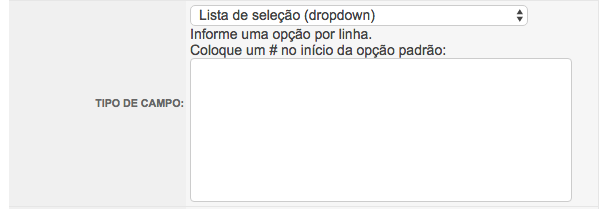
2.6 - Lista de seleção (dropdown): Selecione para que o visitante escolha uma opção da lista. Informe no campo aberto nesta seleção, uma opção por linha. Caso não seja selecionado nenhuma, crie um padrão colocando "#" na frente de uma opção.
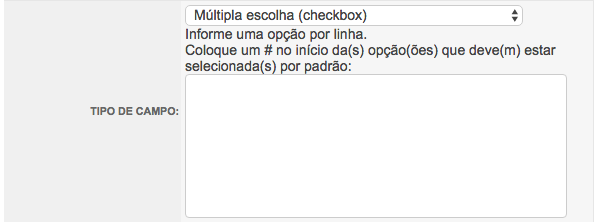
2.7 - Múltipla escolha (checkbox): Selecione para que o visitante escolha mais de uma opção. Informe no campo aberto nesta seleção, uma opção por linha. Crie um padrão colocando "#" na frente das opções que devem estar selecionadas por padrão.
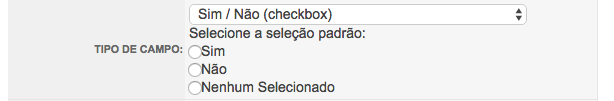
2.8 - Sim / Não (checkbox): Selecione para que o visitante escolha uma opção. Informe no campo aberto nesta seleção, o valor que deverá abrir já preenchido.
3 - Ordenação: Escolha a ordem em que este novo campo aparecerá no formulário.
• Excluir campos selecionados: Ao selecionar os campos do formulário e clicar no botão excluir, uma mensagem é mostrada.
Atenção: Esta operação é irreversível. Os campos selecionados serão excluídos bem como todas as respostas de todos os atendimentos para estes campos. Pense bem antes de prosseguir com a exclusão.
Clique em "Salvar" para aplicar suas preferências ou veja abaixo deste artigo como "Incluir campo". Os dados inseridos neste formulário podem ser encontrados nos Relatórios de Fale conosco.
Observações:
• Este formulário pode ser desabilitado na "Aparência" do painel administrativo, habilitando o item "Não mostrar nenhuma imagem quando o atendimento estiver offline". Saiba mais clicando aqui.
• Após concluir suas preferências neste formulário, configure as mensagens automáticas do chat após o preenchimento. Saiba mais clicando aqui.